(S)CSS
[Flexbox Froggy] flexbox를 게임으로 배우기 (1~12번문제풀이)
Hyunsangs
2023. 6. 23. 21:28
Flexbox개념을 이해하기 쉽게 도와주는 사이트가 있다고해서 한번 해보았다.
들어가보면 귀여운 개구리를 수련잎으로 옮기면되는 게임형식으로 만든 사이트이다.
아래는 flexbox froggy 사이트 링크이다.
Flexbox Froggy - CSS flexbox 속성 배우기 게임
노마드 강의에서 FLEXBOX 강의다하고 flexbox Froggy를 한번 풀어봤다.

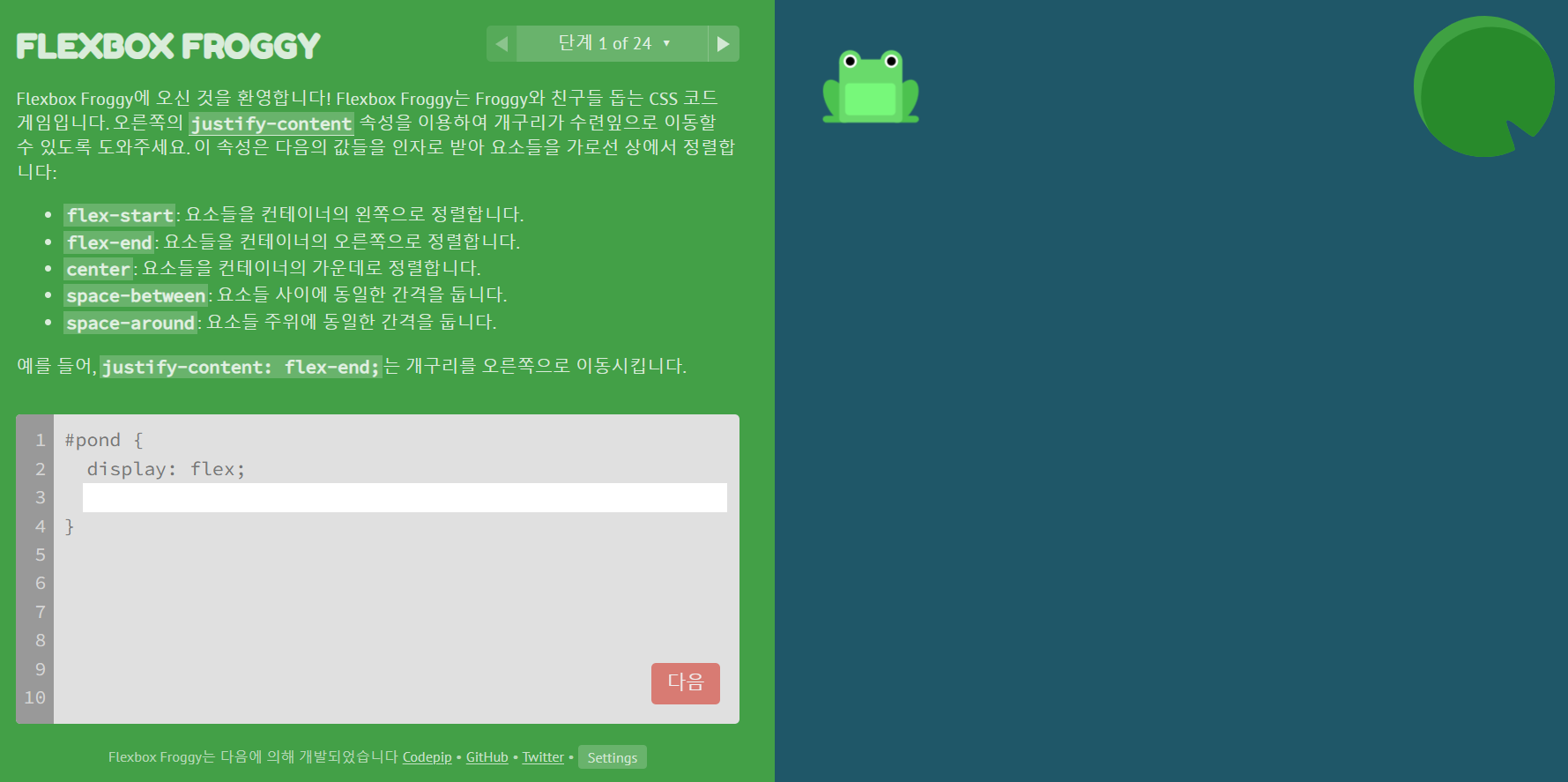
1번문제 답

1번은 매우 쉽다. justify-content는 row(열)을 옮겨주는 것이기 때문에 , flex-end ; 를 주면 맨 오른쪽으로 이동하게된다.
2번문제


2번문제 또한 row(열)을 가지고 옮기는 것이기때문에 justify-content로 center; 해주면 된다.
3번문제


3번문제 또한 row(열)을 옮기는 것이기 때문에 space-around를 쓴다. 여기서 space-bewteen이 안되는 이유는 space-bewteen은 왼쪽 오른쪽 끝과 가운데를 맞춰서 문제의 성립이되지 않는다. space-around는 왼쪽 끝과 오른쪽 끝 그리고 개구리(item) 서로의 공간이 모두가 다 일치하게 비어있는 형태로 띈다. 그렇기 때문에 space-around를 써야한다.
4번문제


space-between은 개구리 3마리를 동일한 간격으로 떨어트릴 때 사용한다.
5번문제


align-item은 이제 cross-axis축으로, column(행) 으로 개구리를 옮기게 해줄수 있게한다.
flex-end는 요소들을 가장 밑에 정렬되게 한다.
6번문제


개구리를 연못의 중앙에 가져다놔야한다. 그렇기때문에 justify-content 와 align-items 둘다 center 속성을 주면된다.
7번문제


row(열)은 끝과 item(개구리)들 끼리 모두 공간의 크기가 같다. (사진이 조금 잘려서 이상하게보이지만) 그렇기 때문에 main-axis 축은 space-around 속성을 주고 , 세로축 cross-axis는 align-items로 flex-end로 가장 밑에 개구리들을 둔다.
8번문제


flex-direction을 사용하는 문제이다.flex-direction의 기본 값이 row 일때 수평 축이 곧 main-axis이다. 이때, main-axis에서 justify-content를 사용하면 item을 움직일 수 있는 것인데 main-axis 가 수평축, 가로이기 때문에 가로로 item이 움직인다.
flex-direction: row-reverse; 로 하여 item들이 1, 2, 3 이였던것이 3, 2, 1 이런식으로 된것이다.
9번문제


9번문제 또한 flex-direction을 이용하여 원래 default가 row이기때문에, column으로 바꿔줘서 개구리들을 세로로 세우면된다.
10번문제


처음에 개구리들이 수련잎과 색깔이 안맞는데, 처음에 flex-direction : row-reverse; 해줌으로써 순서를 맞춰준다음,
justify-content로 flex-end해주면 왼쪽으로 가진다. 이때 왜 flex-start가 아닌 이유는, reverse 했기때문에 오른쪽이 start로 바뀌게 된다. 그래서 end 해줘야 왼쪽 끝으로 옮겨질 것이다.
11번문제


11번 문제 또한 처음에 flex-direction : column; 속성을 주고, justify-content: flex-end를 해줘서 밑에 붙여준다.
이때, align-items로 해야하는거 아닌가 착각할 수 있지만, 우리가 flex-direction : column으로 해줬기 때문에 main축이 y축이 되는 것이다. 그렇기 때문에 main-axis 위치를 변경하는 것은 justify-content 로 옮겨주는 것이기때문에 이것을 사용하는 거다.
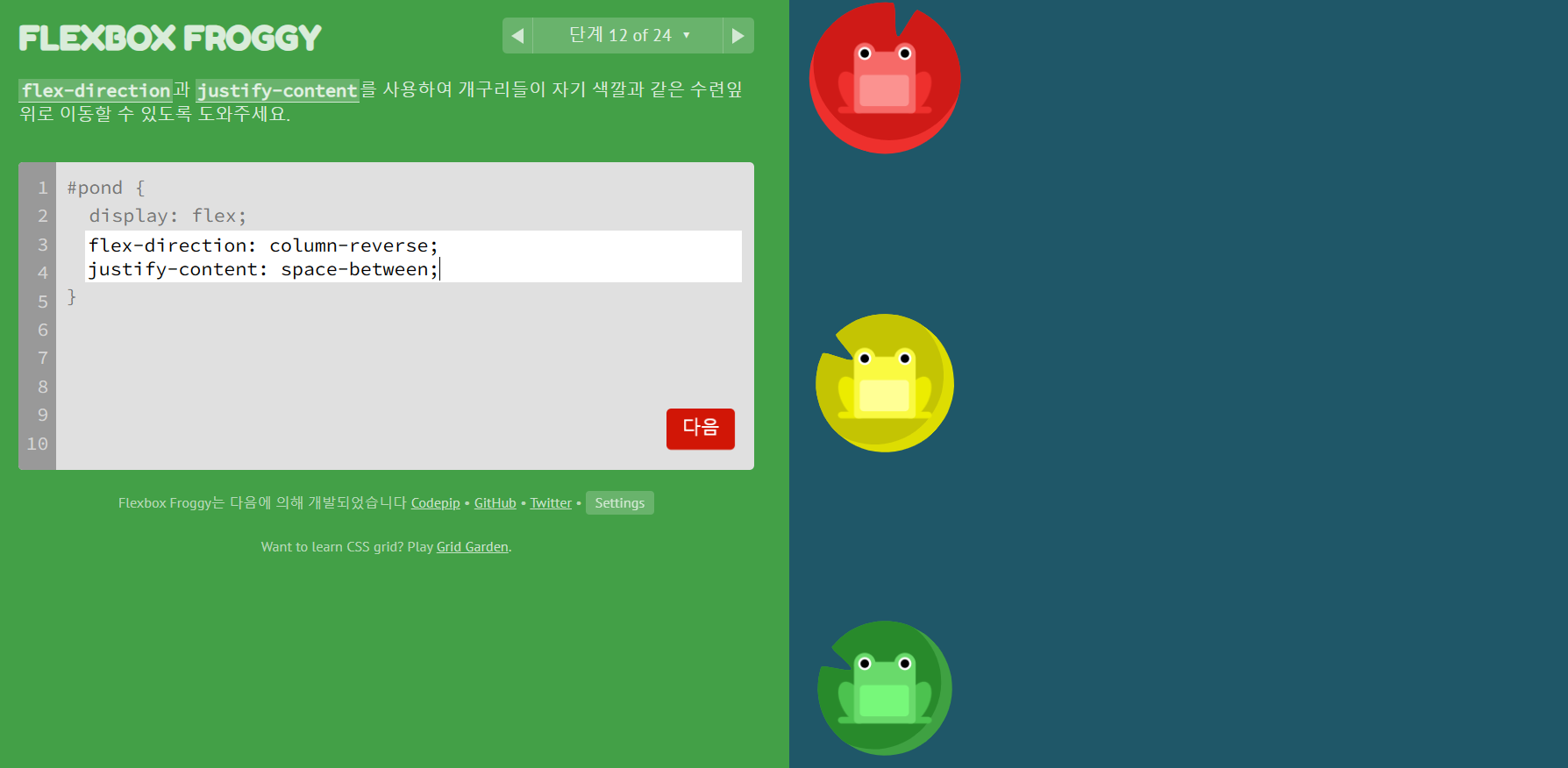
12번문제


처음에 개구리가 빨간 수련잎위에 초록색 개구리가 있다. 이걸 봤을 때 처음에 일단 reverse 해줘야 되겠다고 생각하였고, 또한 세로로 세워져 있기 때문에 column 속성을 줘야한다. 그렇기때문에
flex-direction: column-reverse;를 주고, 그러면 이제 위에 개구리가 3마리가 붙어있을탠데, 여기서 개구리들(item)들 끼리 사이가 동일한 간격이기 때문에 space-between을 해줘야한다.
이상으로, 12번문제 까지 풀이를 해봤다. 이렇게 처음으로 포스팅하는 글인데, 이렇게 스스로, 올리면서 다시 개념 정리가 확실하게 되는 것 같다.
나중에 이어서 13번~24번까지 올릴 예정이다.